Web Pages
Dr Assistant Pro Has dynamic page builder, where you can create a new page, modify page content on the fly. To create or modify a page / page content, Click on Website Setting then Click on Pages under it. ![]()
Create New Webpage
Click on ![]() to create a new webpage. You will see
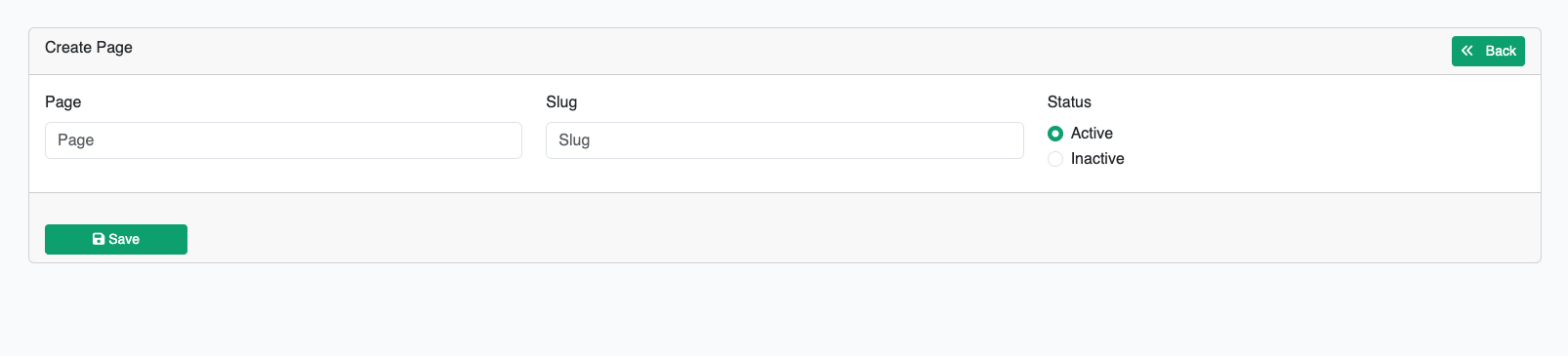
to create a new webpage. You will see create page Form where you will have Page Name, Slug and Status.

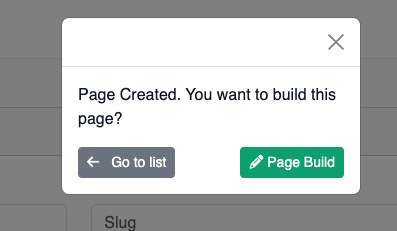
When you are done with this form just hit the save button, it will appear this modal bellow

Click the Page builder button to start adding content on it.
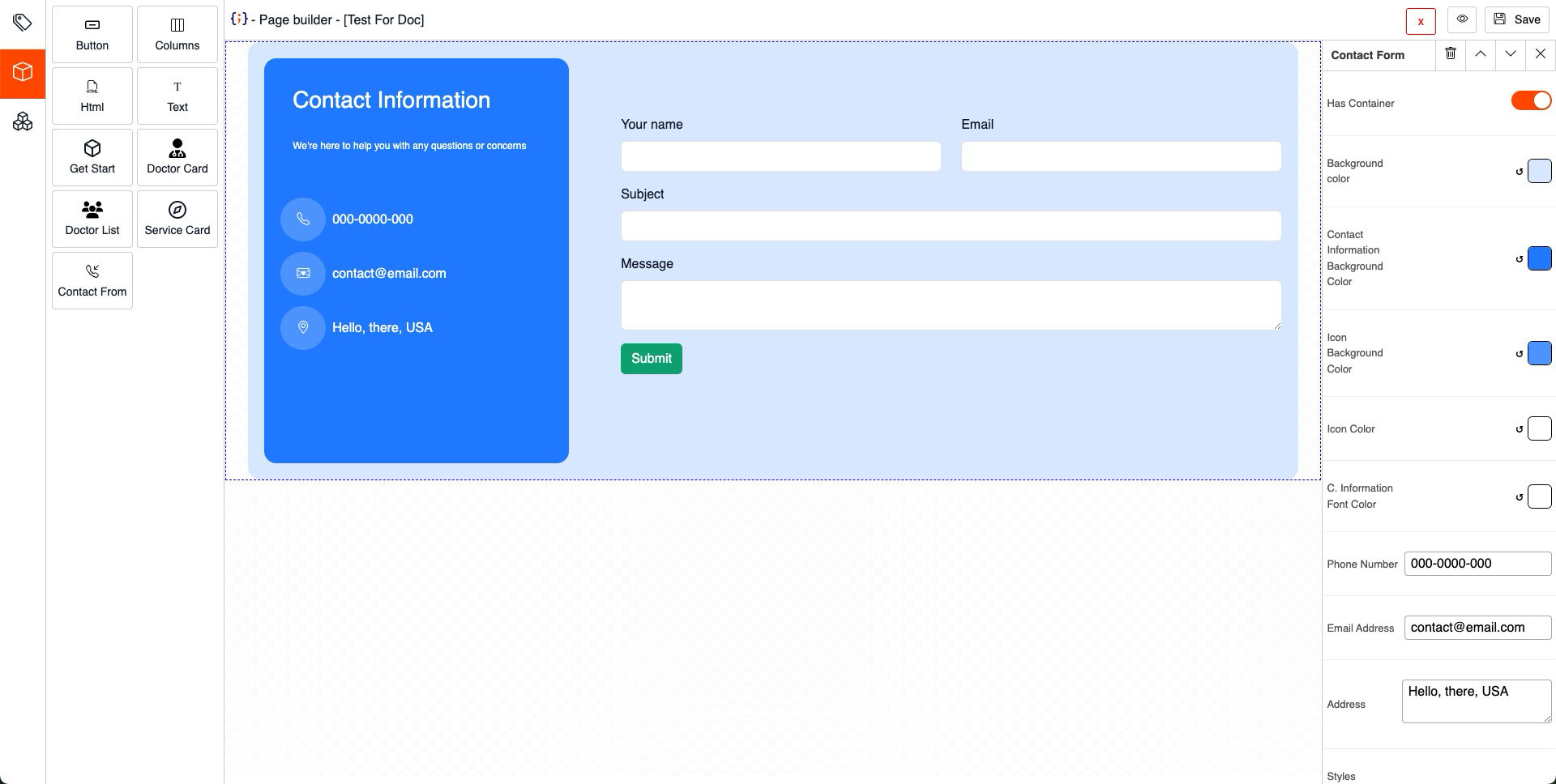
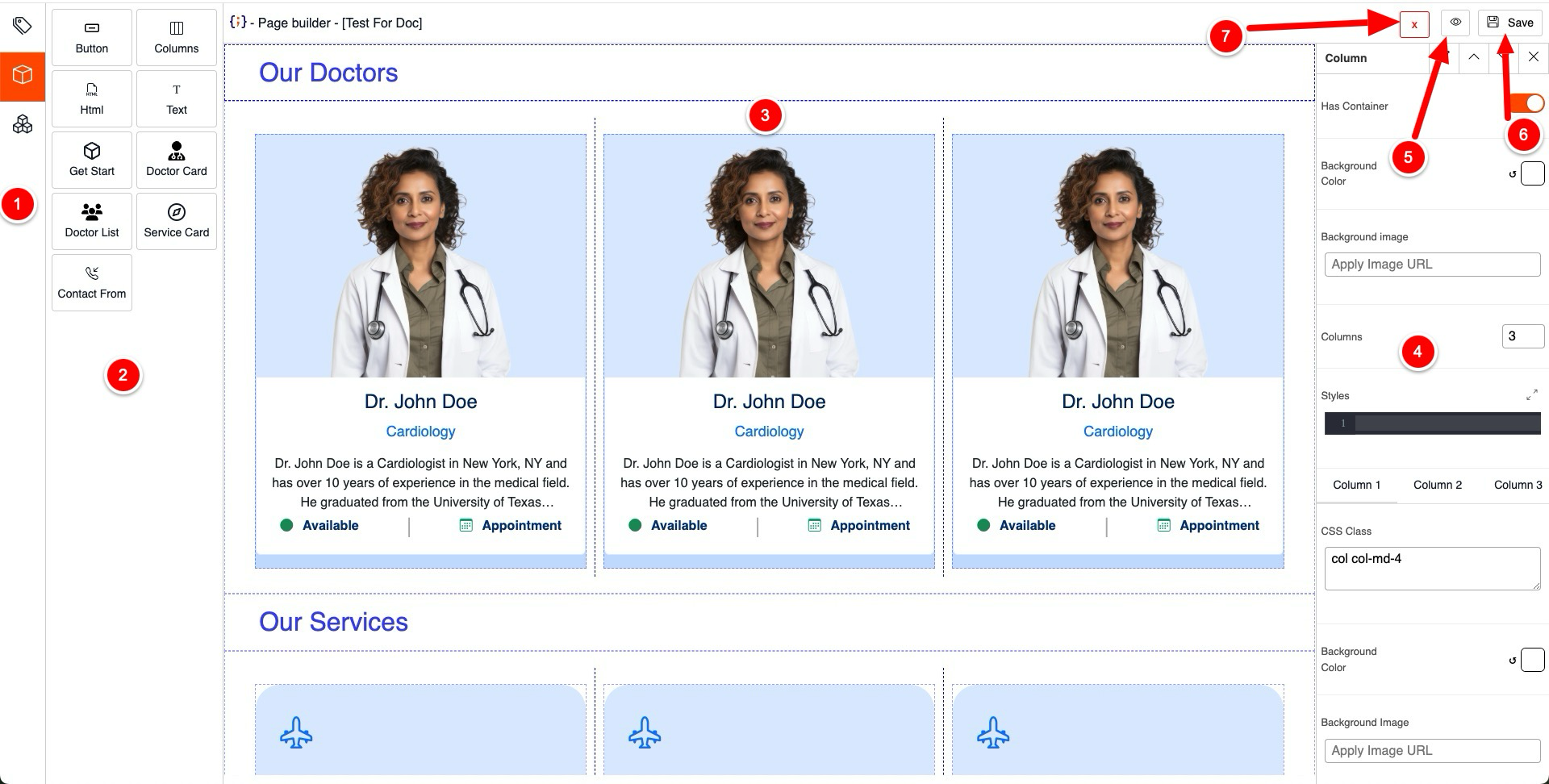
Page Builder
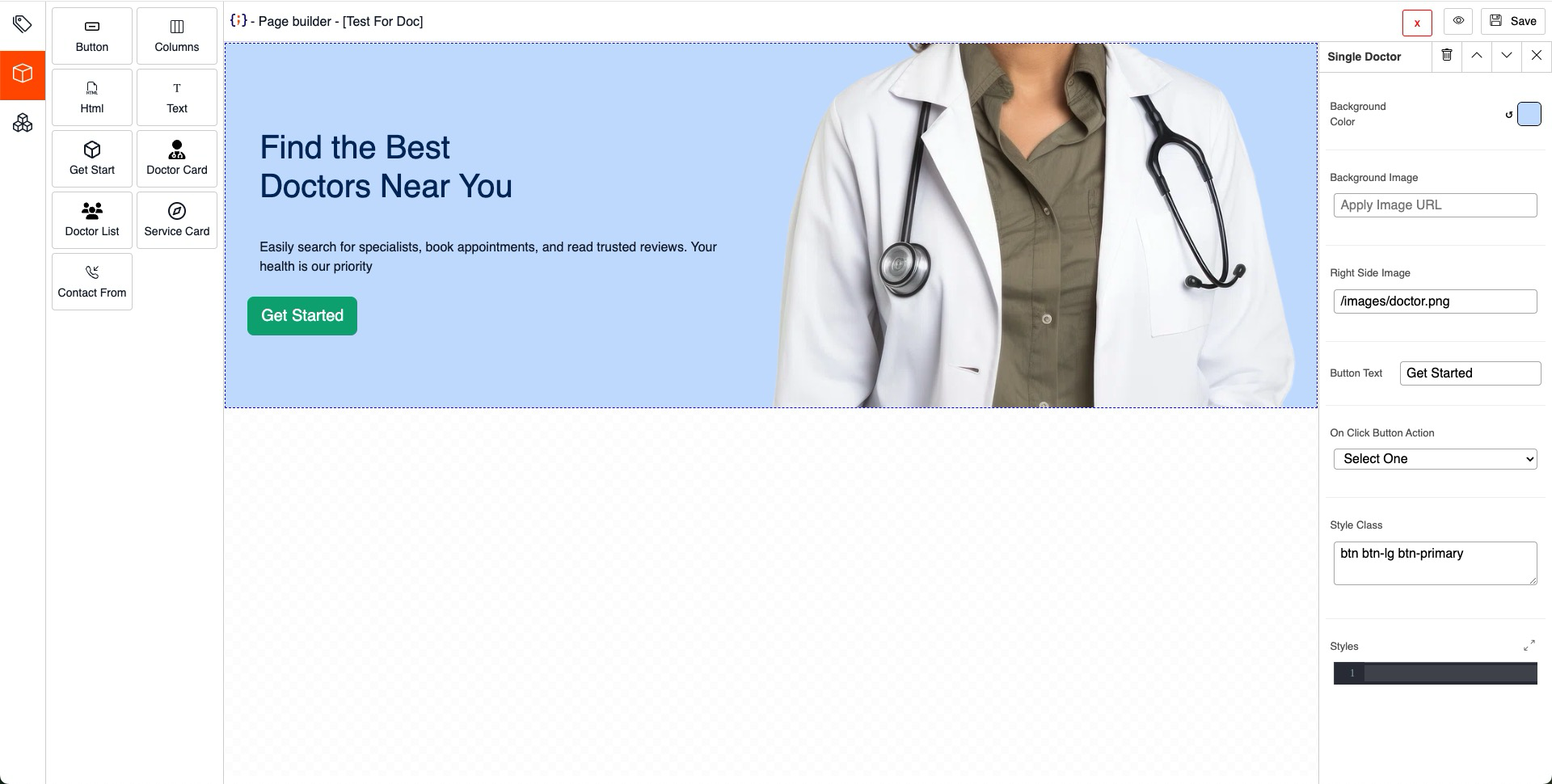
Page builder is Drag n Drop Page builder simpler to GrespJs / Elementor where you can drag and drop element, style them and make them dynamic if any element support to.

This is the main sidebar where you can add page meta, elements & completes.
This is Secondly sidebar where you will see the sub items what have you picked from the main sidebar
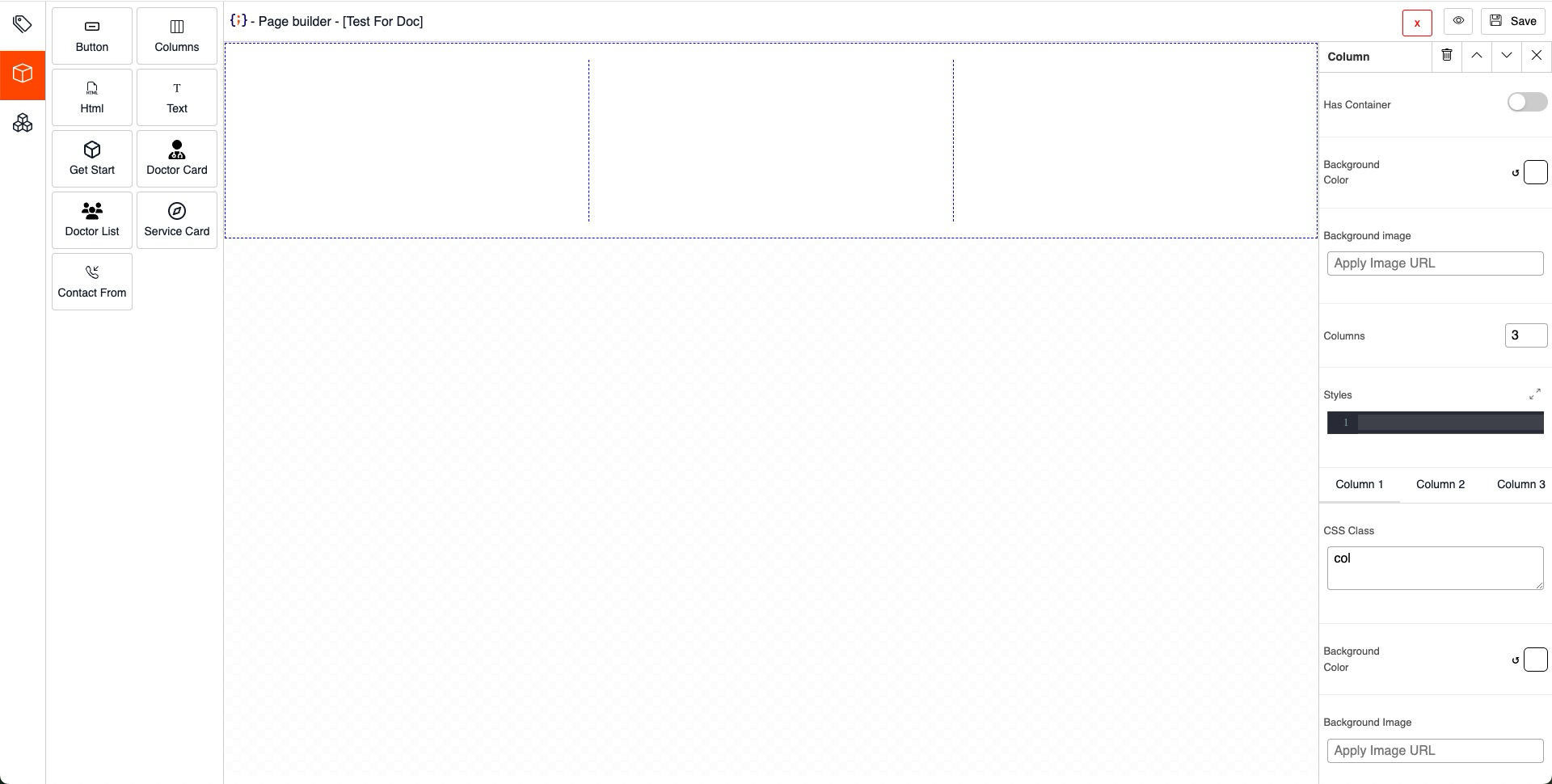
This is the dropzone, where you can drag and drop and element from Secondly sidebar
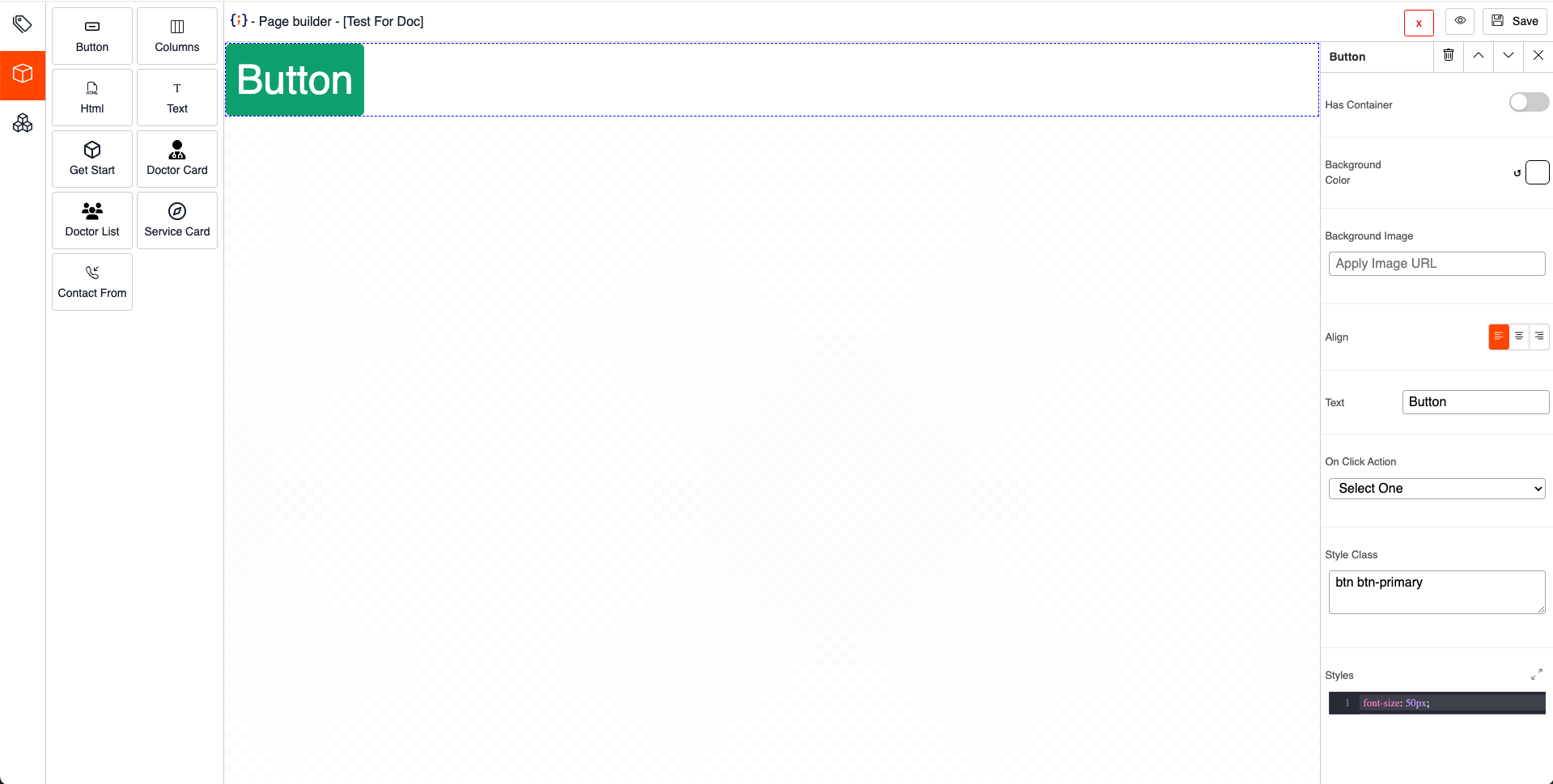
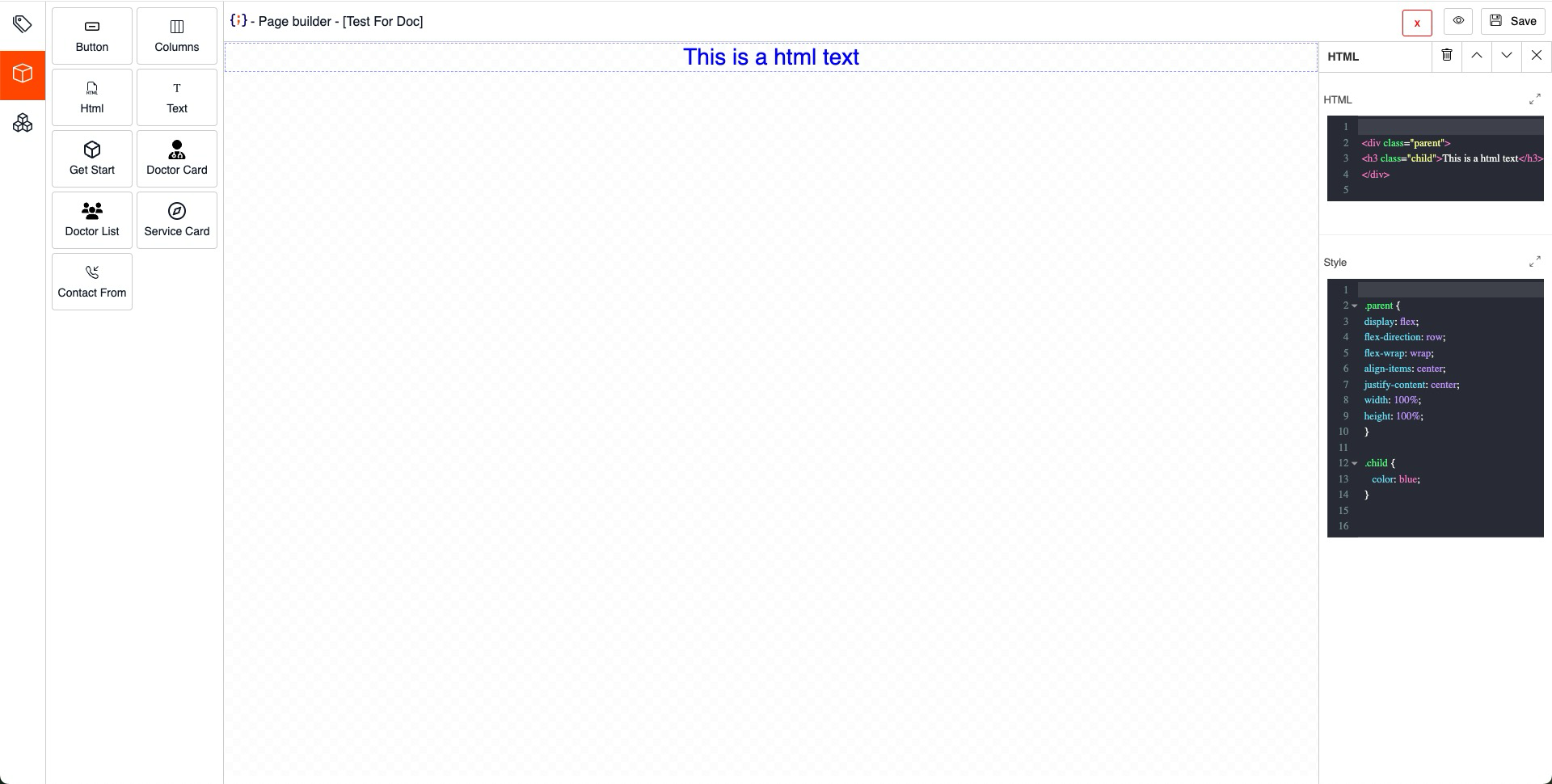
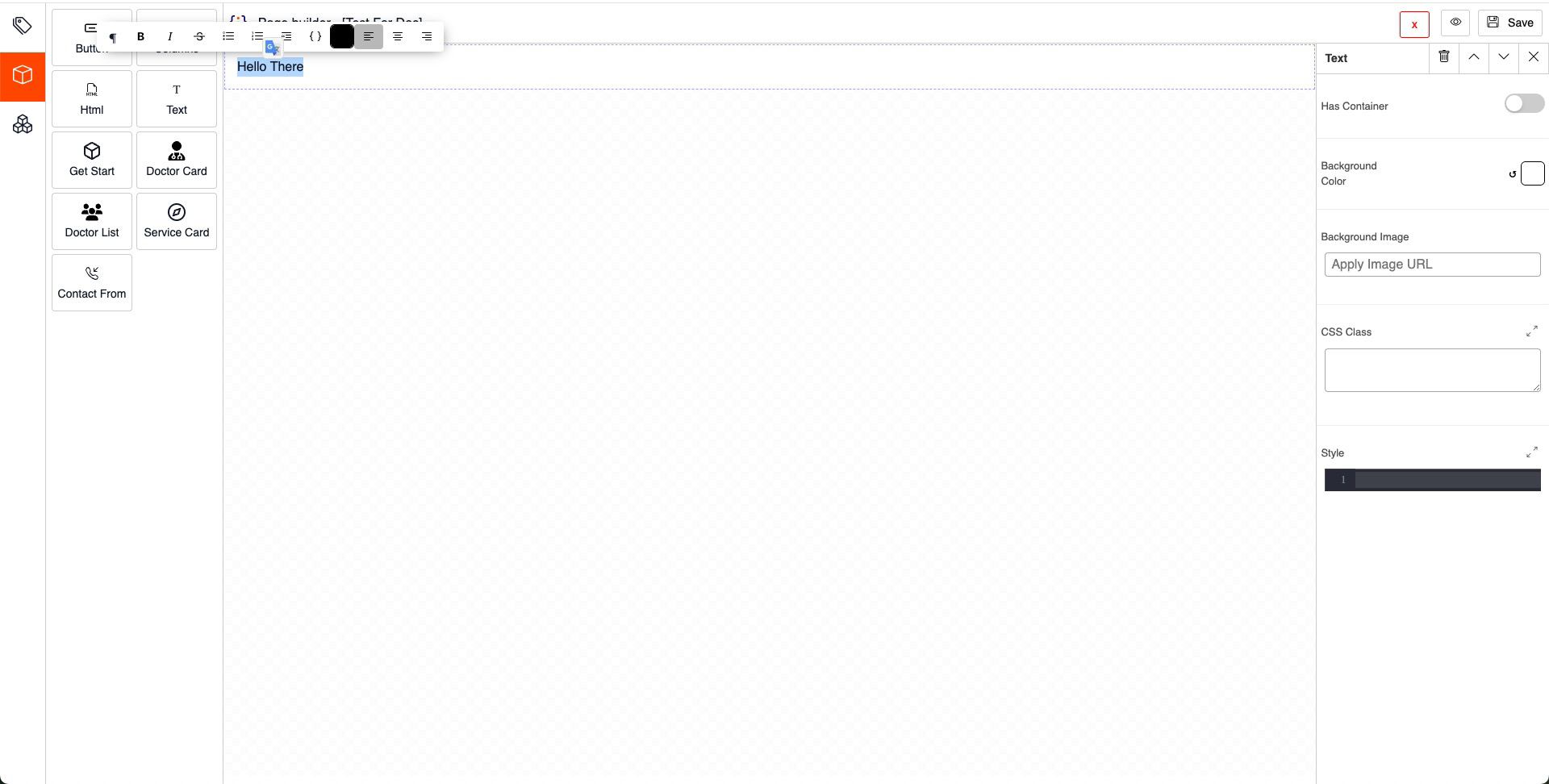
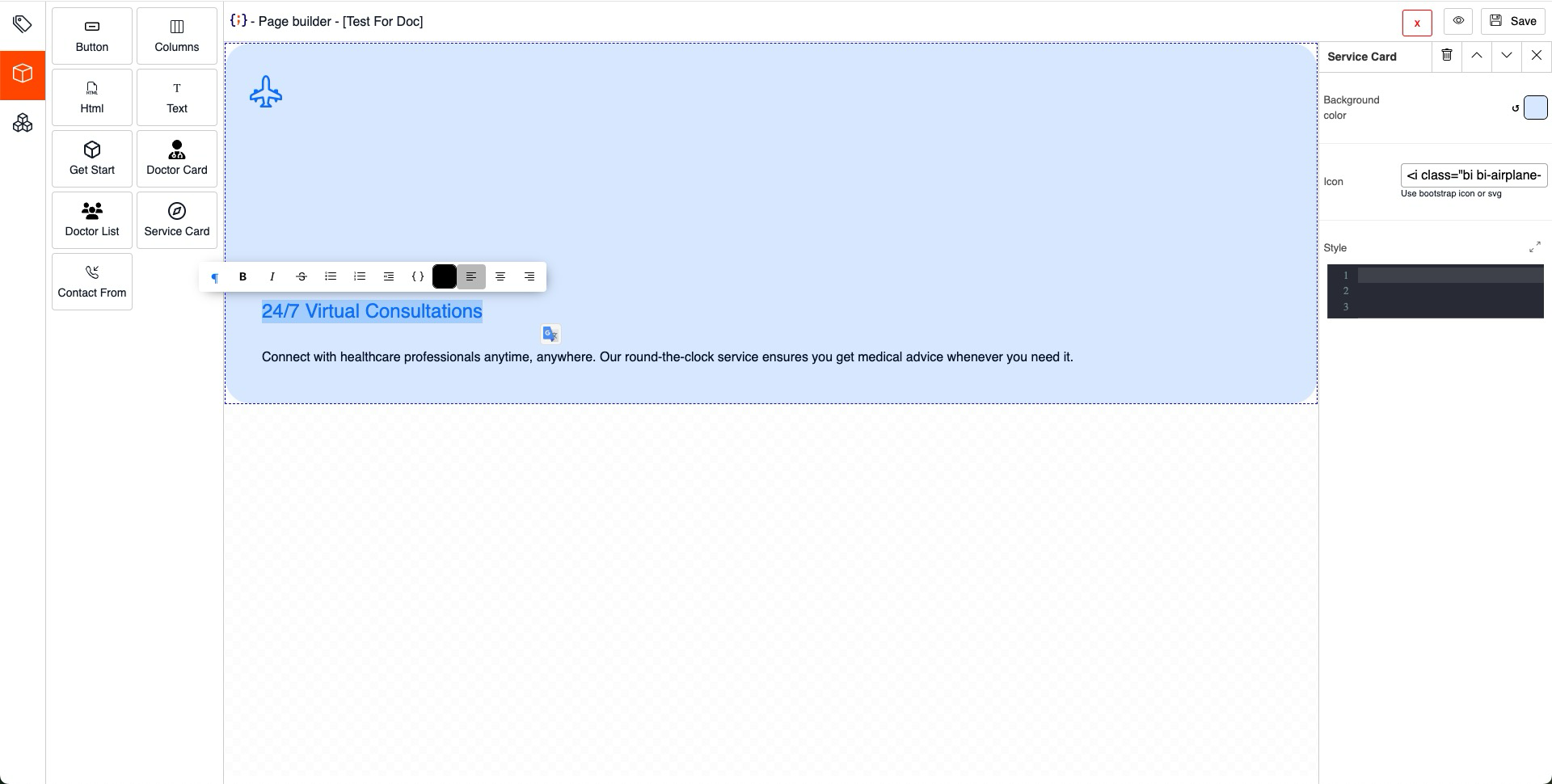
Element / Component Option, you can modify the element / component content, style them make them dynamic if component support content allocation
Click to preview what have you dropped in the dropzone
Save the content what you added in the dropzone
Close this button to get back to the main dashboard
Page Meta
Page meta will help to do SEO, using page meta option you can set as many page meta as you want. To create page meta click on the tags icon from the main sidebar, you will see a form has Meta Property and Meta content filed, fill them up and hit submit, It will store a meta and empty the form so you can add more
Elements
Elements is the dribble items what you can drop on the dropzone, here is the list of element what you can use in Dr Assistant Pro.
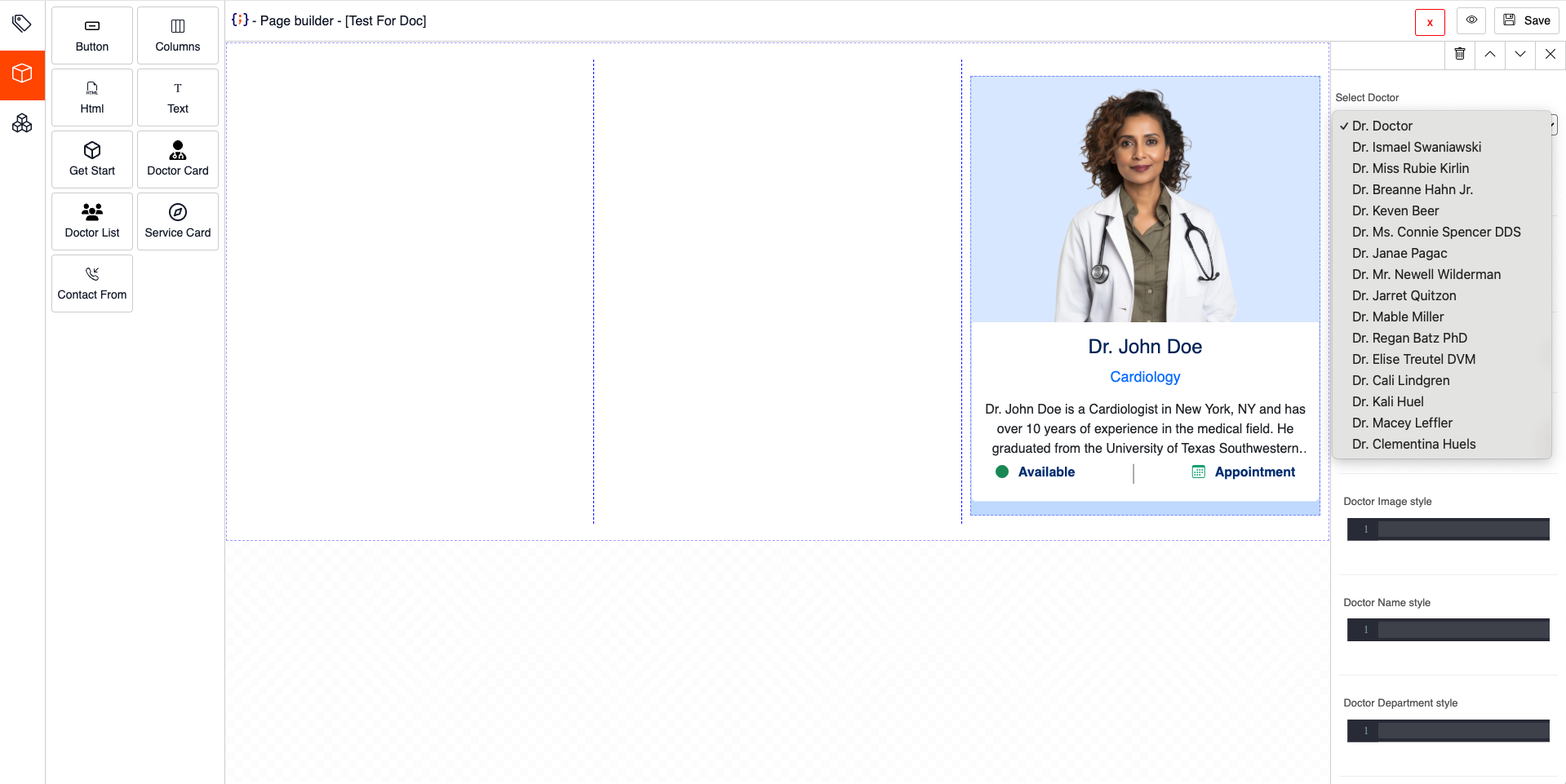
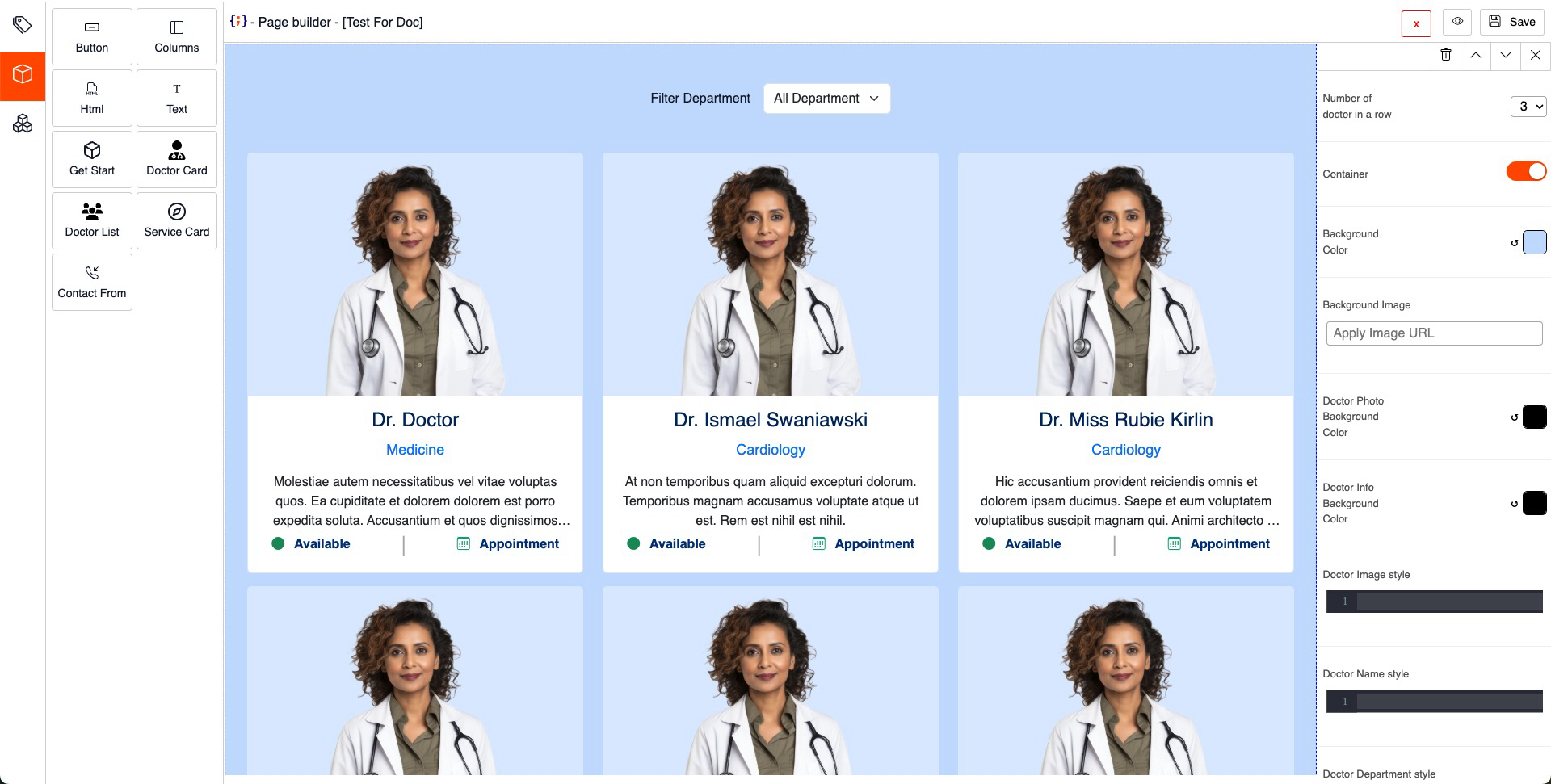
Components
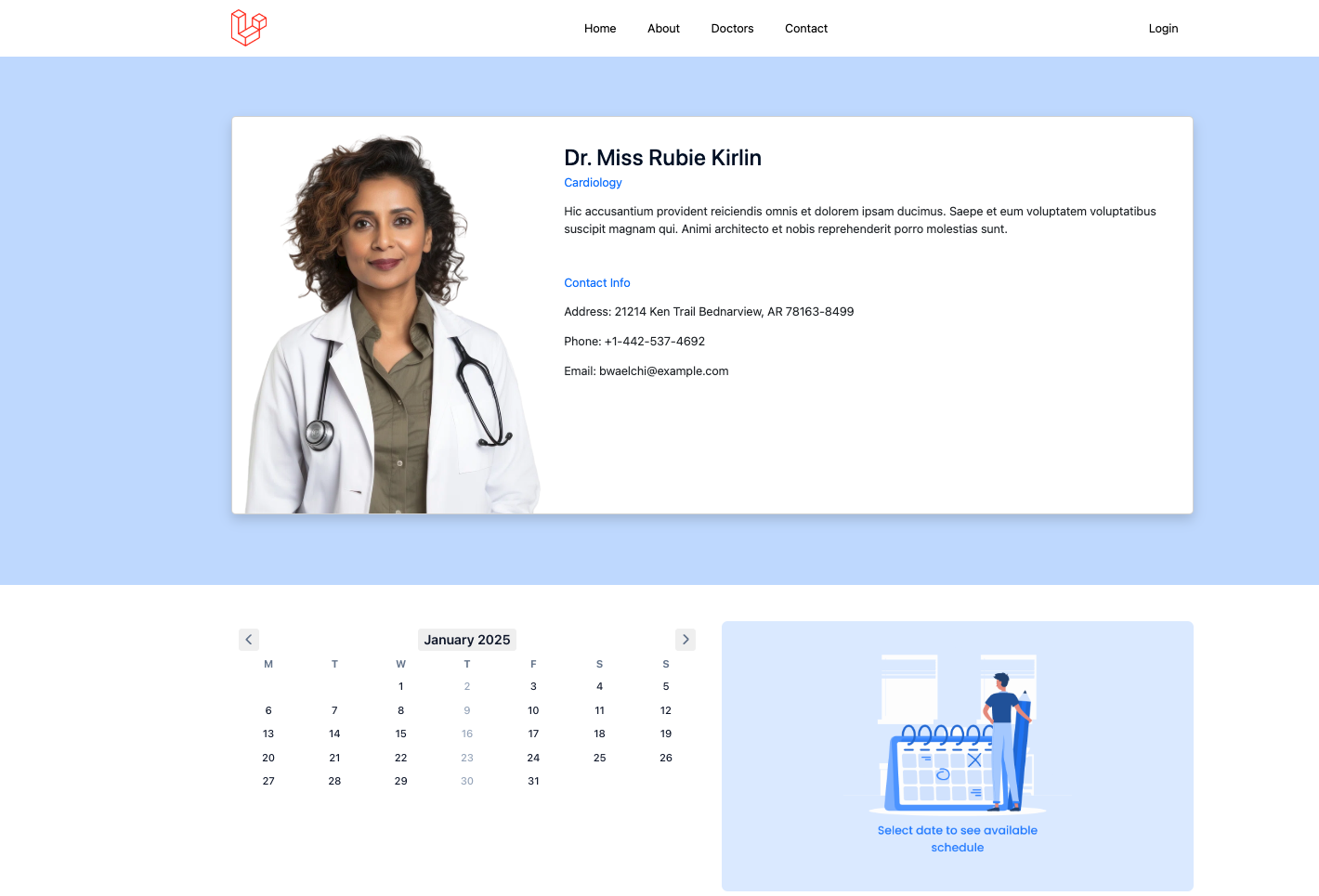
Component is more versatile element which is design to done a very specific job, in Dr Assistant Pro it's doing the role play for taking appointment from website.